- Escambia County Public Schools
- Website Training Resources
- Sample Multimedia Gallery and Video Embedding
Sample Multimedia Gallery
Video Embedded in a Content App 1
-
This example uses the Insert/Edit media button on the toolbar. This is the easiest way to embed a video on a page. However, the video does not resize as the screen size changes from desktop to tablet or mobile sizes.
Video Embedded in a Content App 2
-
The video in this content app has had additional code applied to it to make it responsive to changing screen sizes.
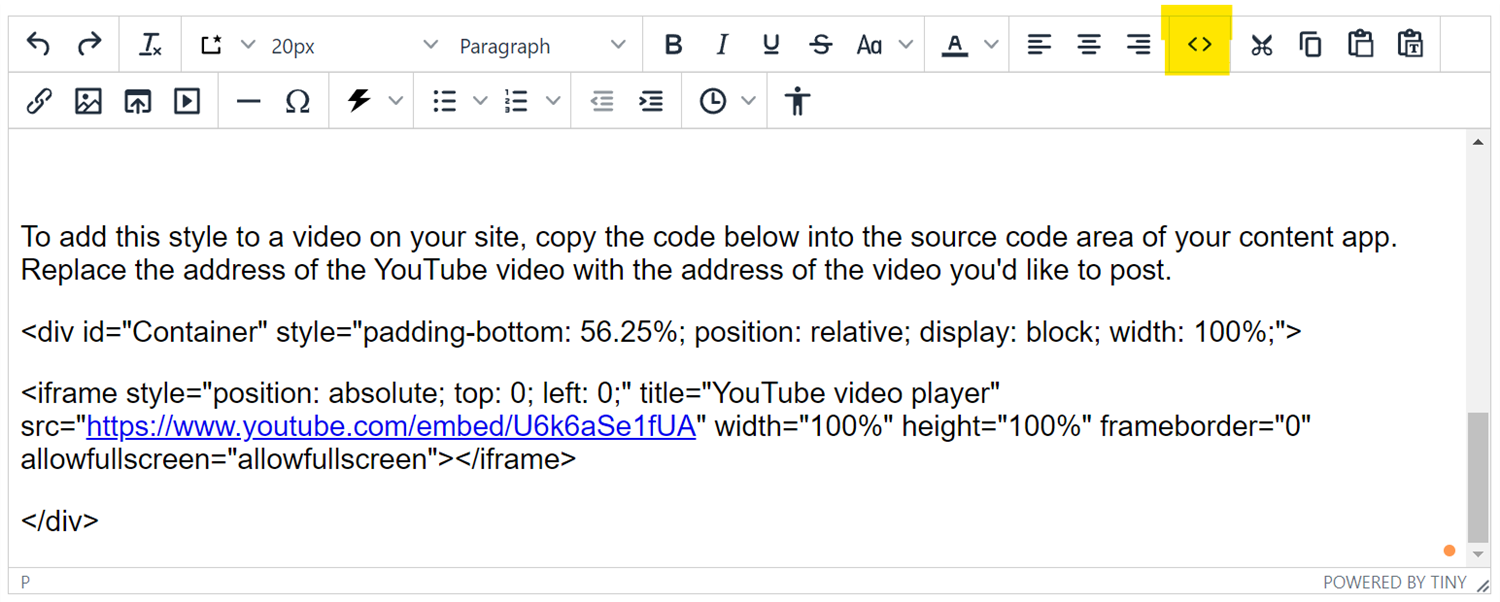
To add this style to a video on your site, copy the code below into the source code area of your content app. Replace the address of the YouTube video with the address of the video you'd like to post.
<div id="Container" style="padding-bottom: 56.25%; position: relative; display: block; width: 100%;">
<iframe style="position: absolute; top: 0; left: 0;" title="YouTube video player" src="https://www.youtube.com/embed/U6k6aSe1fUA" width="100%" height="100%" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
</div>